Table of contents
No headings in the article.
As a developer, building projects consistently helps improve your skill and broadens your application of a particular programming language to resolve real world problems. I can testify to that. Practice really does make progress, regardless of your learning rate. Reading through/ watching tutorials wouldn’t cut it alone, you need to get your hands dirty and create something spectacular!
Here are some tools and online platforms that I'm excited to share! Let's get cracking!
1. YouTube: When mentioning/ referencing online video resources that are informative, YouTube can not be left out. I'll share a few YouTube channels that have been of great help to me, along the line.

She has experience In UI/UX and Frontend development. She begins her process with her initial design on Figma and then brings it to life with HTML/CSS/JavaScript. Her videos are straight to the point and are very much relevant to today’s version of code.

I was able to create my first digital clock with the help of one of his videos. Guess what? The video was not up to 7 minutes! 😲

With the help of one of the videos from Easy Tutorials, I was able to recreate the typewriter effect on my own Portfolio Page. The video was short and did not require much code. Go check out their channel and learn something new!
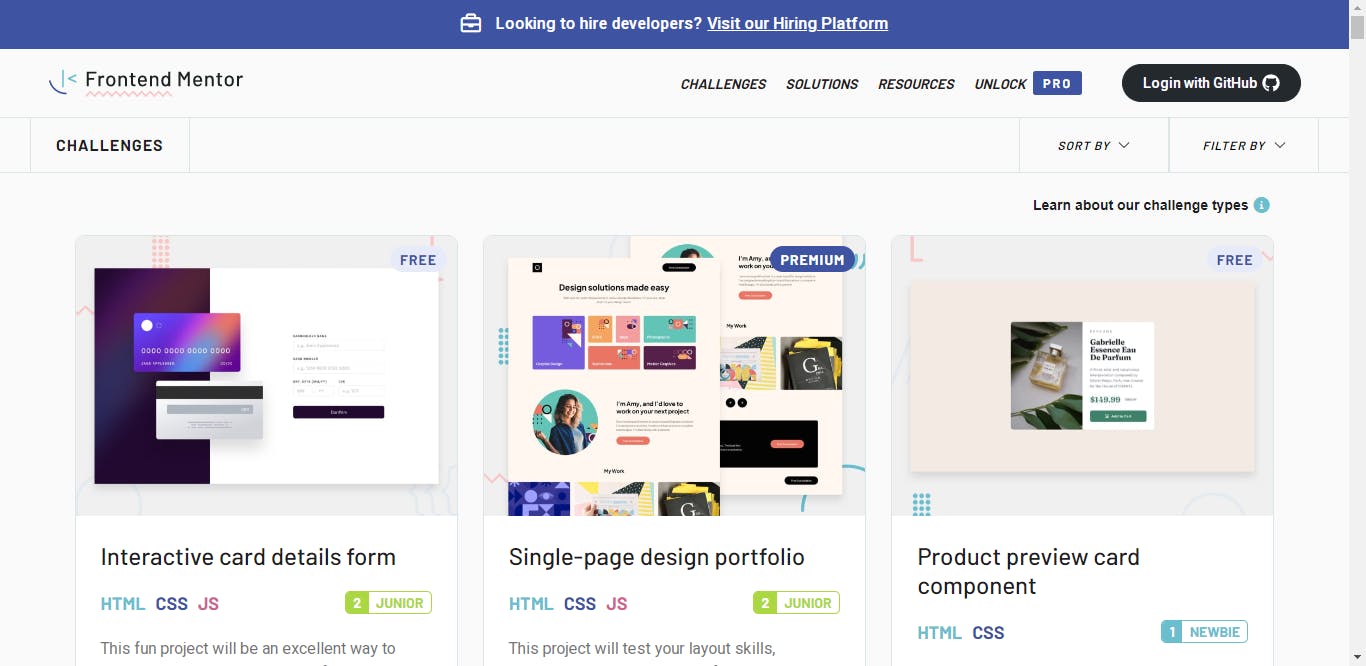
2. Frontend Mentor Challenges
This site has a lot of fun projects that you can recreate, according to your level and the programming language of your choice. The challenges come with a README.md file that contains further details about the project and a style-guide.md
file that contains the specifications(colors, font-size, etc.) you would need to mirror your selected challenge. When you're done you can share them on the platform and receive feedback.
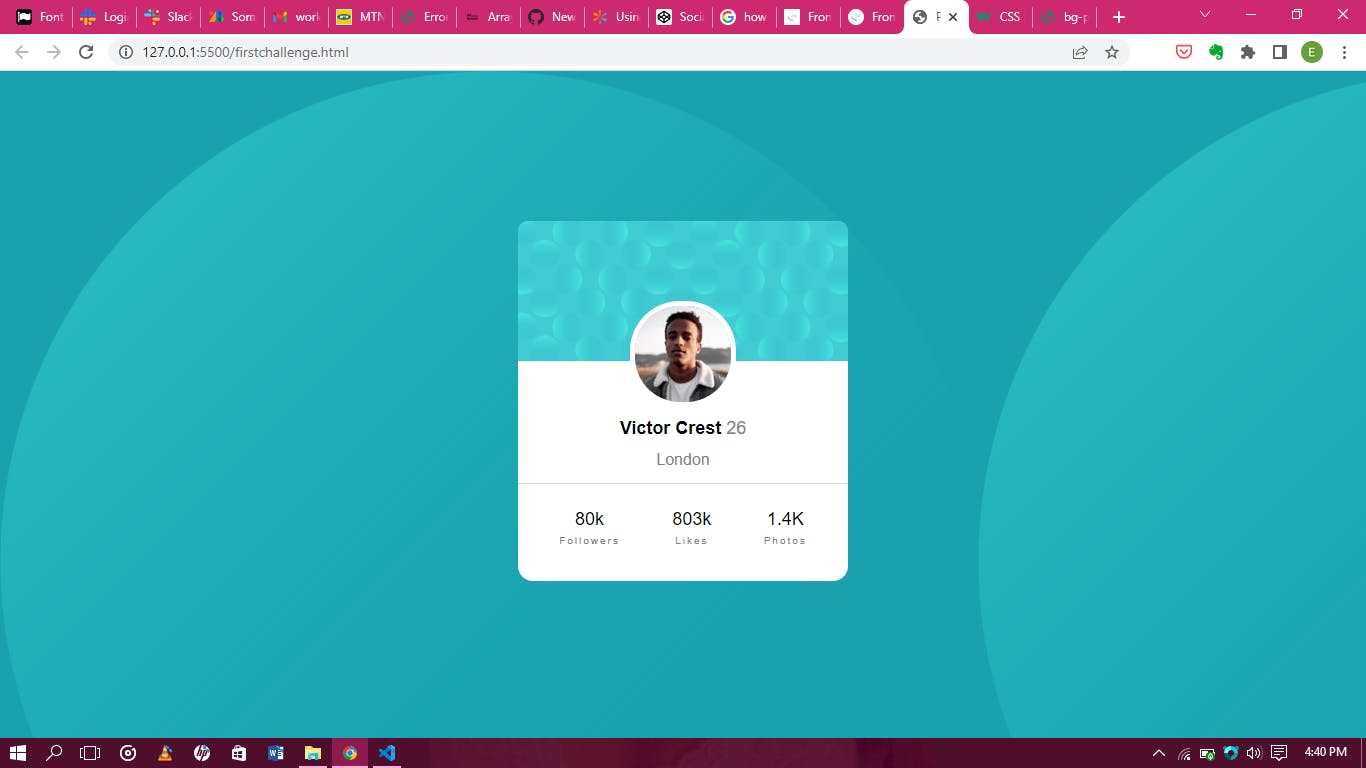
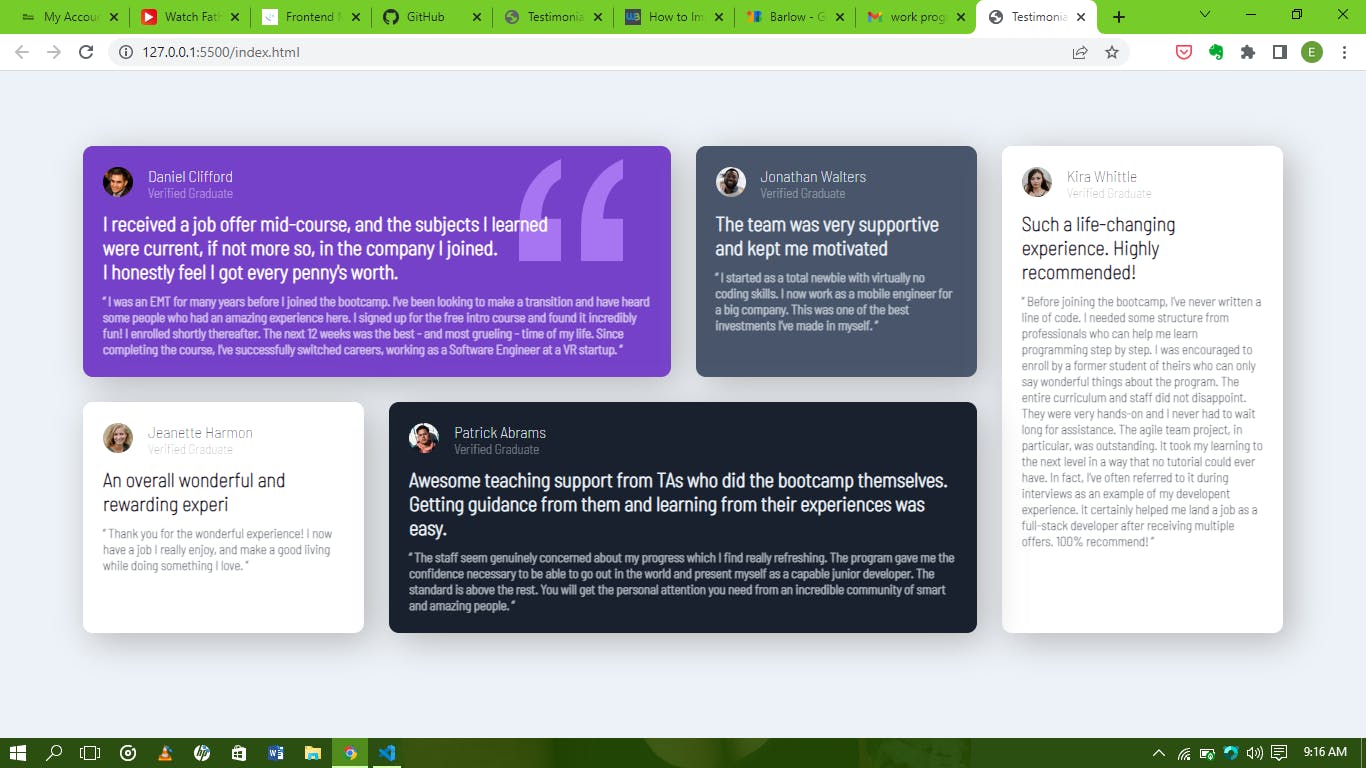
Here are the results of 2 Challenges I personally engaged in:


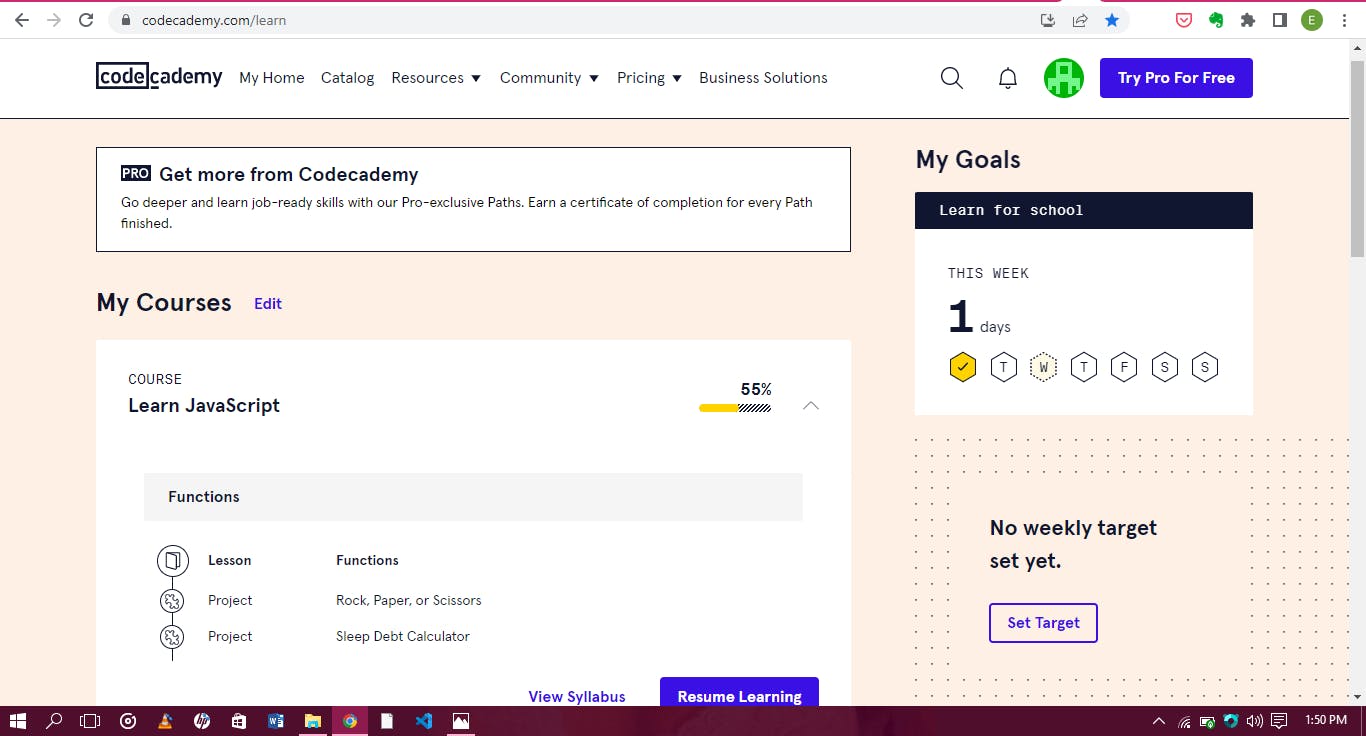
3. Codeacademy
Codeacademy is what I use during my personal study time. It helps me reinforce what I’ve learnt from Altschool Africa. They have a variety of programming languages to choose from, which come with coding exercises for each sub- topic. At the end of the main topic are 2/3 projects, which give you a practical insight of the use of all you’ve learnt from the sub-topics. Currently, I am focusing on JavaScript.

They also have an app Codeacademy Go that enables you to learn on your phone and continue with the same learning pace you have, on their website.
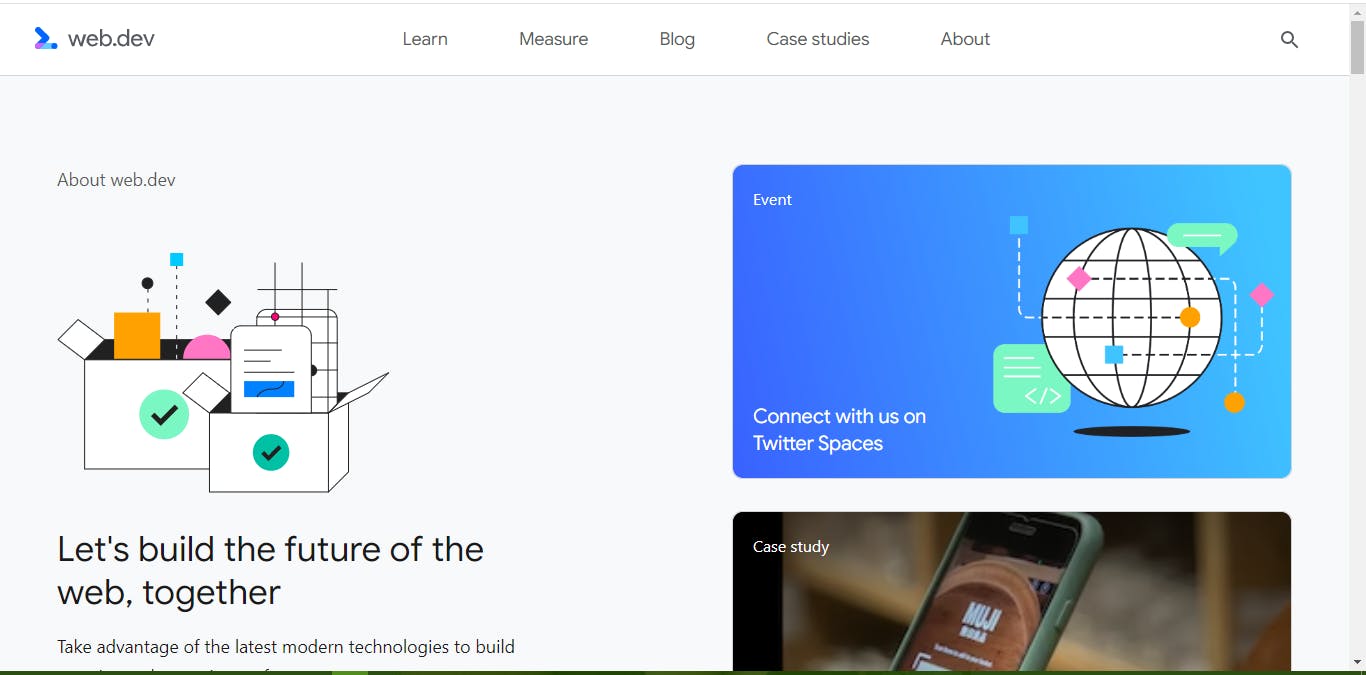
4. Web Dev
This site is more web development oriented. It focuses on the building of the modern web. From Responsive Web design, Progressive Web App Development, and CSS, to frameworks like React and Angular. It is also included into my personal study time. Here, topics have illustrations and videos that visually explain the context, and at the end of the topic are a few multiple choice questions to assess your understanding.

I am currently learning Responsive Web Design on Web Dev. I can say I’ve learnt so much and I’ll love to share with you all in a future post.
5. CSS Tools/ Library

I came across these two and I instantly fell in love, I immediately bookmarked them, for future use. I knew they’ll improve the user interface experience of any of my projects, drastically.
6. Altschool Africa (Online Bootcamp) Altschool Africa has really improved my skill and knowledge of web development and it’s applications. I started off learning on my own with Free Code Camp a year ago. Where I completed a course in Responsive Web design, but I wasn’t satisfied. I knew I needed something solid with a somewhat strict learning structure, to properly assess my progress.

When I came across Altschool I immediately signed up and continued my journey. I have learnt a lot of new things, so far. The likes of React, GitHub, Git Bash, Open Source contributions and a lot more. In the course of learning Open Source, we were introduced to Chrome Lighthouse. I was surprised that after using Chrome for almost a lifetime, this was my first time coming across it. Thereby, adding it to the list!
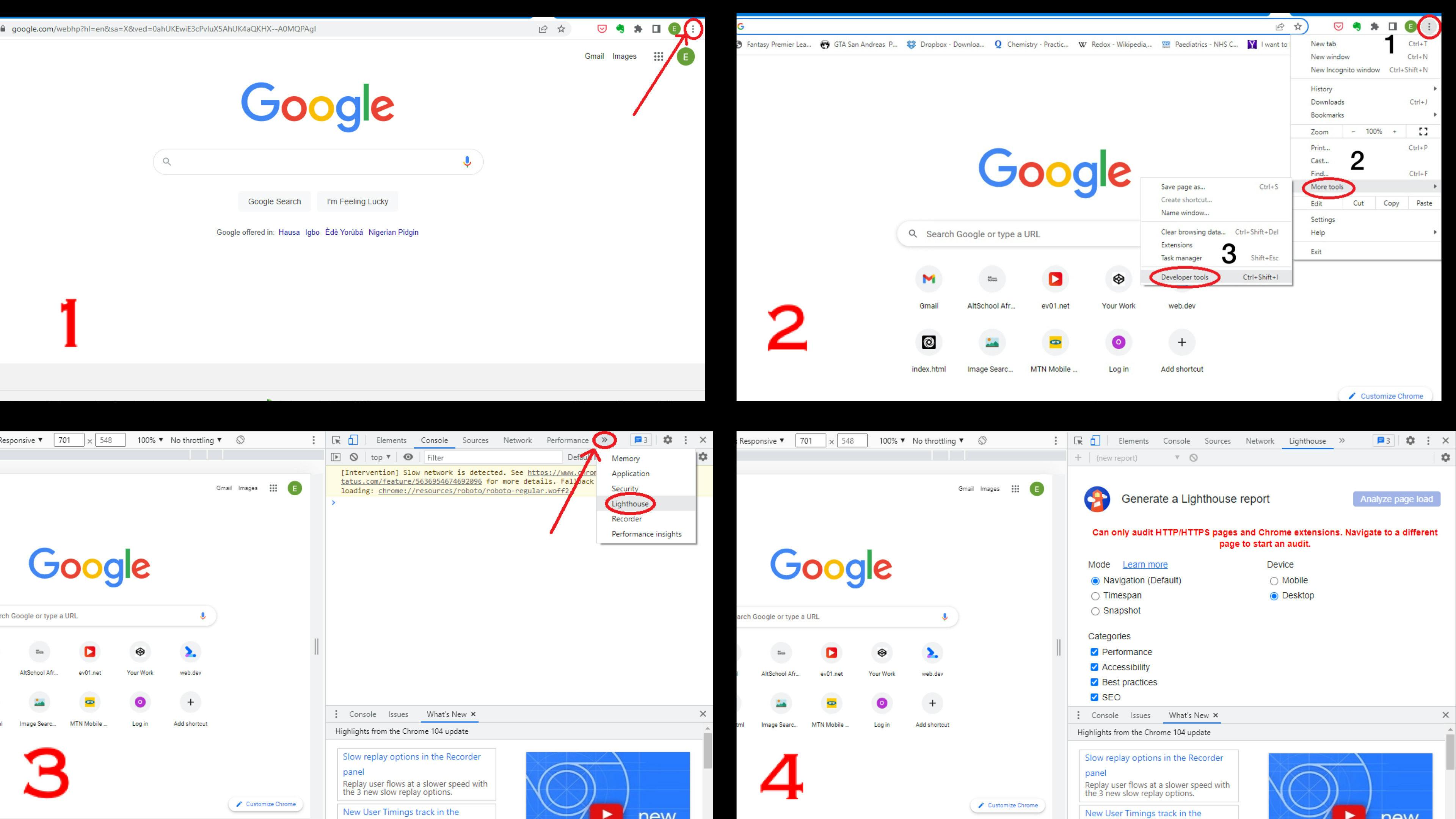
7. Chrome Light House
Lighthouse is an open-source, automated tool for improving the quality of web pages. It checks a web app and gives feedback on errors, tips on what to improve on, and how to fix them. This comes in handy when you are requesting to solve an issue in a GitHub Repository, and waiting to be assigned to it. The issue could be initially stated, or one you've taken upon yourself to resolve, on the basis of a Lighthouse report.
(Locating Lighthouse on your chrome browser)
I really hope these end up being as useful to you as they have, to me! Excuse my extra descriptions, I truly wanted to give a little insight into the tools and their uses, to help out with your selections.
Feel free to drop your favorite online tools that have helped you in your journey as a developer, in the comment section, and kindly share with anyone you feel would need these tools! <3